Ciao a tutti, l’articolo di oggi vuole essere il primo di una lunga serie per introdurre lo sviluppo di Blazor a tutti quelli che non lo hanno mai visto.
In questa serie vedremo come costruire applicazioni moderne sfruttando Blazor, quali componenti ci mette a disposizione, quali sono i vantaggi, gli svantaggi ed i limiti che ha.
In questo primo articolo vedremo cosa è Blazor, che vantaggi abbiamo nell’utilizzarlo e soprattutto le basi di partenza per poterlo sfruttare al meglio
Cosa è Blazor?
Blazor è un framework frontend web nato nel 2019, basato su HTML, CSS e C#. Il focus è concentrato sullo sviluppo di componenti riutilizzabili, analogamente a quanto già succede su altri framework come Angular, Vue o React. I componenti che andiamo a sviluppare li scriviamo in file Razor, dove Html, Css e C# (e javascript) si uniscono in un unico posto.
Chi già sviluppa in C# si ritroverà sicuramente a suo agio a sviluppare anche la parte di Frontend senza dover imparare altre tecnologie, il che ci permette di accorciare di molto i tempi di sviluppo di un prodotto.
In questi ultimi anni abbiamo assistito a framework prettamente client-side conquistare anche il backend ( parliamo di Node? ), in questo caso invece stiamo assistendo ad un linguaggio nato per il backend che si integra con uno sviluppo client-side.

Modalità di rendering
Blazor ci mette a disposizione diverse modalità su come gestire la renderizzazione dei componenti (che sono organizzati all’interno di file Razor) e supporta il rendering dei componenti sia client-side che server-side. Vediamo più da vicino le varie modalità:
Blazor Server (server-side)
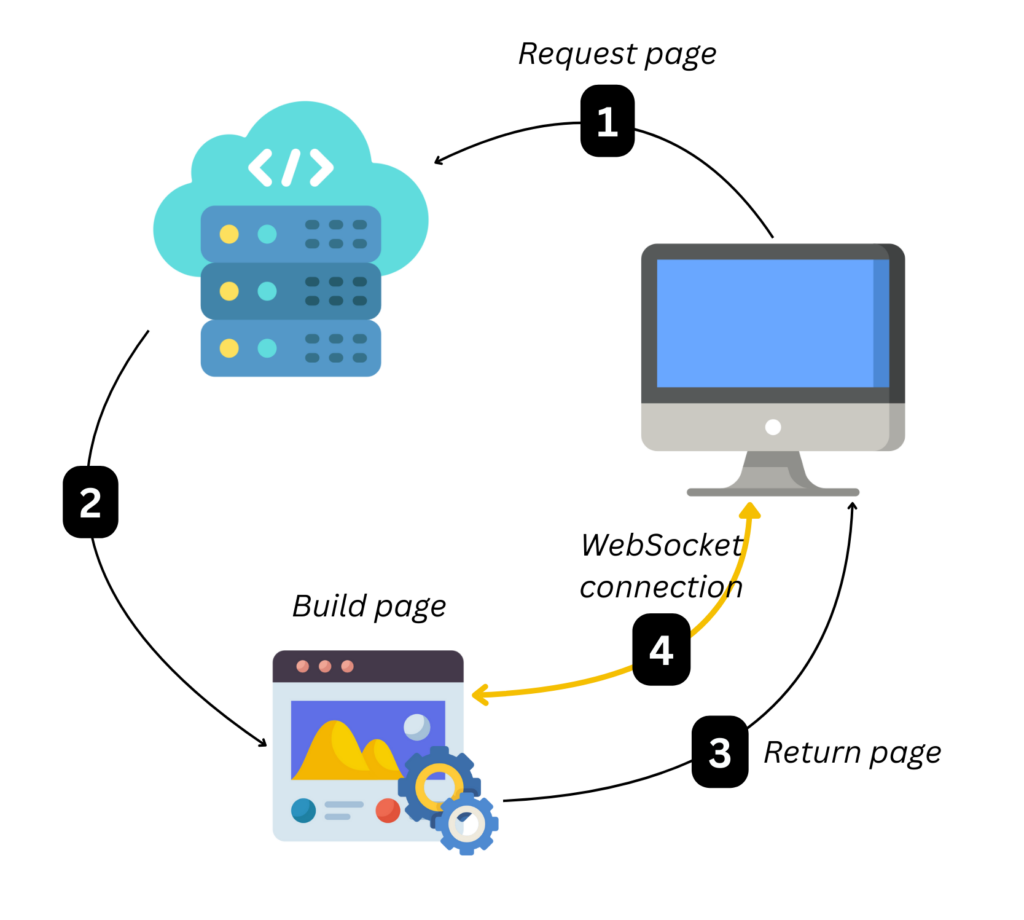
Questa è la modalità di default, indica che il rendering iniziale della pagina viene eseguito sul server e poi trasmesso al client. Successivamente viene instaurata una connessione tramite WebSocket (SignalR) e qualsiasi interazione è gestita dal backend (che aggiorna la sua immagine del DOM) e la ritrasmette al client.
PRO
- Caricamento molto veloce in quanto è tutto gestito dal server e non dal client
- Accesso diretto alle classi o alle implementazioni, significa che possiamo usare la dependency injection direttamente nelle nostre viste Razor
Contro
- Dipendenza dalla connessione tra client e server (ogni modifica ed interazione con la UI viene inviata al server il quale la elabora e poi risponde).
- Indicato per le Single-Page-Application di piccole/medie dimensioni in quanto, con il crescere degli utenti, deve crescere anche capacità del server di gestire tali richieste.
Web Assembly ( Blazor WASM)
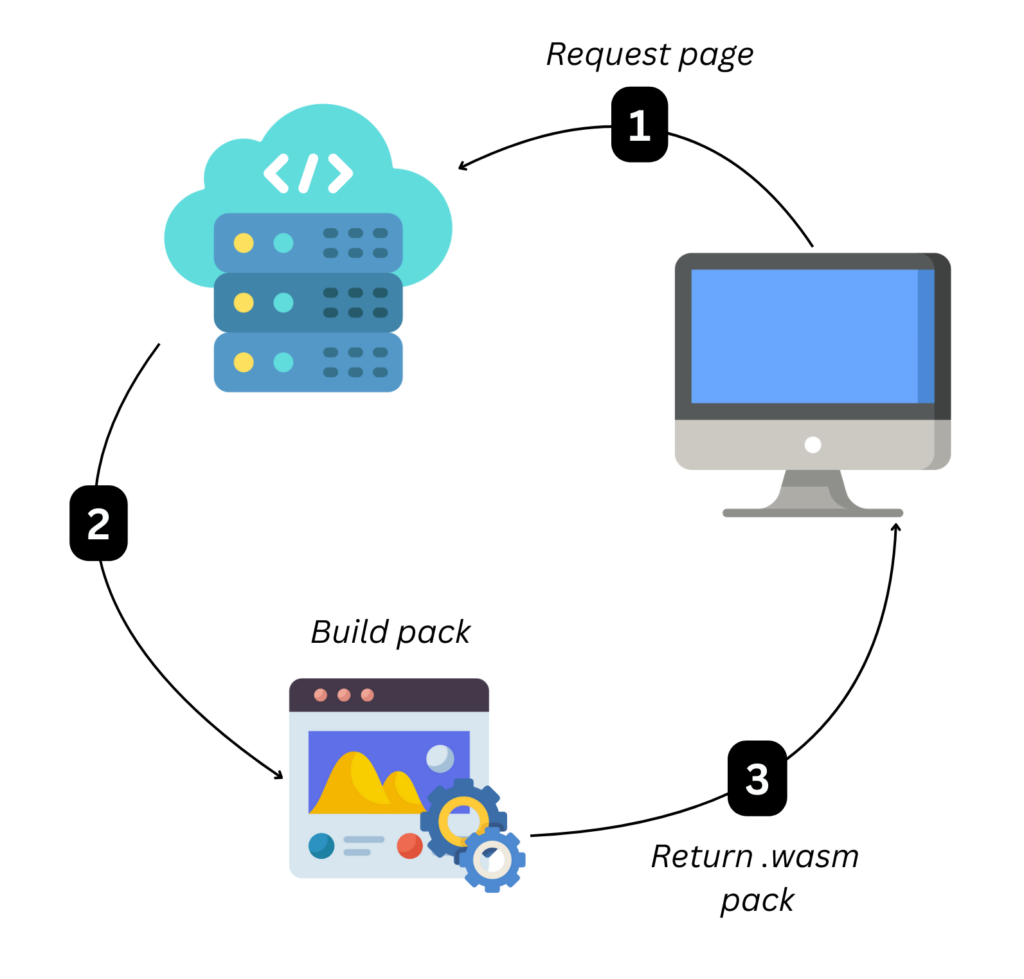
Con questa modalità l’app .NET viene compilata ed eseguita sul client dell’utente tramite WebAssembly.

PRO
- La webapp è indipendente dalla connessione e può funzionare offline
- Il carico di lavoro sul server è ridotto in quanto viene spostato sul client dell’utente
- La webapp ha un tempo di risposta maggiore in quanto le interazioni girano sul browser e non dipendono da un’interazione con un server
- E’ possibile organizzare l’applicazione in librerie di componenti (Razor Class Library), scaricabili solo quando l’utente interagisce con il componente specifico
Contro
- Il caricamento iniziale è più lento poichè viene scaricato un pacchetto webassemply sul client dell’utente
- L’architettura dell’applicazione diventa più complessa, in quanto per accedere alle risorse dell’applicazione sarà necessario implementare degli endpoint API
InteractiveAuto
Questa modalità è sicuramente la più recente, introdotta con .NET 8 e migliorata in .NET 9.
Inizialmente verrà caricata la pagina sfruttando la modalità di server-side (InteractiveServer), successivamente verrà scaricato un WebAssembly sul client dell’utente (se le condizioni lo consentono) e la renderizzazione continuerà con quest’ultima modalità.
PRO
- Caricamento iniziale più veloce
- Blazor decide in autonomia se continuare ad utilizzare l’esecuzione client o cambiare e scegliere la modalità di rendering lato server
Contro
- Bisogna gestire correttamente lo stato e la sincronizzazione tra il rendering server-side iniziale e la modalità client-side caricata dopo.
- Supportato solamente dai browser più moderni (per via di WebAssembly)
Statico
Come dice il nome carica un contenuto statico, senza nessuna interazione. Utile per pagine che non devono cambiare (es. privacy policy o cookie policy)
Ecco un riassunto delle varie modalità
| Modalità | Interattività | Esecuzione | Connessione al server |
|---|
InteractiveServer | Sì | Server | Connessione SignalR continua |
InteractiveWebAssembly | Sì | Client | Nessuna (offline possibile) |
InteractiveAuto | Sì | Dipende dal supporto del browser | Mista |
Static | No | Nessuna | Nessuna |
Quali sono i vantaggi e gli svantaggi nell’utilizzare Blazor?
PRO
- Un solo framework per sviluppare sia il Backend che il Frontend con un’elevata velocità nello sviluppo e nell’introduzione al progetto, soprattutto per i nuovi sviluppatori o figure più Junior
- E’ possibile utilizzare la dependency Injection direttamente dentro i componenti Razor (solo nella modalità Blazor server)
- Test dell’applicazione in un unico strumento (Visual Studio), il Debug inoltre è molto più semplice
- E’ possibile scrivere codice riutilizzabile sia nel frontend che nel backend
Contro
- Blazor Web Assembly (una modalità gestita interamente sul client dell’utente, sotto trovi un approfondimento) non è supportato da tutti i browser (incluso internet explorer!)
- Ad oggi Blazor Web Assembly è meno performante se confrontato con altri framework javascript
Considerazioni personali
Tra qualche settimana uscirà la nuova roadmap delle evolutive di Microsoft. Le grosse novità di Blazor sono uscite principalmente con .NET 8, con .NET 9 abbiamo visto pochissime novità: .NET 10 potrebbe quindi riservare non poche sorprese rispetto a questo Framework.
Non è solito – da parte di Microsoft – fare un passo indietro rispetto ad alcuni prodotti, tutto è possibile. Mi limito però ad osservare che con .NET 9 hanno presentato .NET Aspire e la sua dasboard è scritta proprio in Blazor! Oltre a questo Blazor è utilizzato in molti degli strumenti interni a Microsoft: tutto questo ci fa pensare (e sperare) che questo framework sarà protagonista nell’ambito degli sviluppi del frontend nei prossimi anni.
Conclusioni
In definitiva, Blazor rappresenta una buona scelta per chi vuole sviluppare interfacce moderne senza dover cambiare linguaggio tra frontend e backend. Abbiamo esplorato i suoi punti di forza, le modalità di rendering disponibili e le principali limitazioni, evidenziando come scegliere il modello più adatto alle proprie esigenze (server-side, WebAssembly, ibrido o completamente statico).
Nei prossimi articoli entreremo più nel dettaglio di ciascuna funzionalità, imparando a creare componenti riutilizzabili, integrare la logica di business e ottimizzare le prestazioni per costruire applicazioni web complete con un unico stack tecnologico basato su .NET.
Buon coding con Blazor!